之前老赵同学根据老蒋的需求帮助开发过几个WordPress插件,后来让梁同学做的前端是采用的LayUI前端框架构架的,当然简单的插件其实不使用前端或者框架也无伤大雅,否则还会觉得软件比较笨重。这不这几天有和朋友在聊到他们开发开发主题和插件用到的WordPress选项框架的时候,我们有看到各有各自的说辞。
比如我们看到的DUX、知更鸟、JustNews主题都是采用的Options Framework框架。日主题作者的油条同学他用的是Codestar Framework框架,昨天老蒋还特意问油条他对于当前主流框架的看法。本来老蒋准备是有准备玩Options Framework框架的,但是看官方的框架已经三年没有更新。即便更新也是比较少的。当然,如果用来做简单的文本调用是足够用的,可能我们需要对其UI体验样式需要调整。
老蒋准备对 Codestar Framework 和 Options Framework 这两款国内主题和插件开发用的较多的2个框架进行深入的学习,最终看看适合哪个,然后将之前的插件移植一下后端选项配置。既然和油条同学聊到 Codestar Framework,那就先简单了解一下Codestar Framework框架。
第一、Codestar Framework 选项框架免费吗?
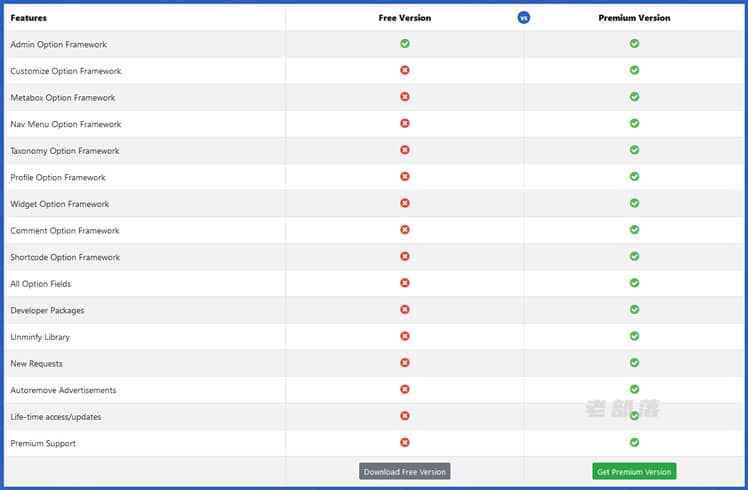
Codestar Framework 在2.0之前均是免费开源的,但是从2.0之后,他出来2个版本。Free Version、Premium Version 版本。那两者到底有什么区别?

我们可以看到,CSF框架免费版本支持Admin Option Framework管理框架,但是对于菜单、用户自定义、侧边栏、短代码等框架是需要Pro版本支持的,但是我们可以看到大部分的简单的主题开发基本上免费CSF框架就足够用的,如果我们确实需要深入开发全部功能的,我们需要选择一个高级版本。
如果我们确实需要深入开发主题或者插件的,建议还是选择付费的框架,且是永久授权的。我们可以确保最新版本更新升级,毕竟免费的框架像OP等,还有很多的免费框架都有好多年没有升级更新,担心安全问题或者兼容问题。
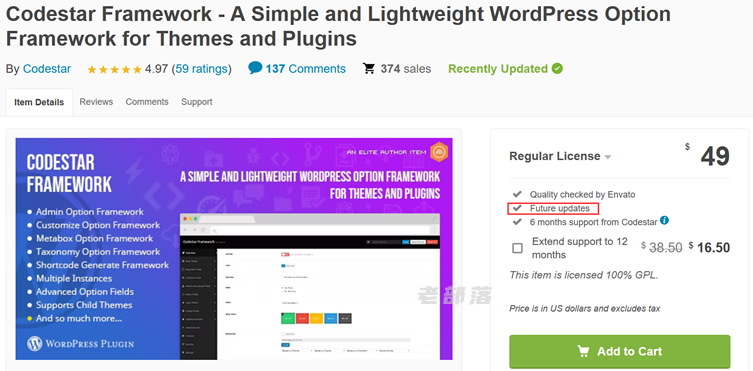
我们可以看到,一旦选择是永久免费升级的。

我们可以看到最新才更新且兼容最新WP5.9版本。如果我们选择其他开源免费的WordPress选项框架,升级兼容没有得到及时的更新,这个对于我们万一需要长期维护的商业主题插件确实是比较麻烦的。
第二、Codestar Framework 选项框架优势
在这篇文章中,老蒋不介绍Codestar Framework框架如何安装和使用,因为我还没有安装,后面安装介绍的过程再详细分享。这里和油条同学聊到这款选项框架的优惠,准备先体验下Codestar Framework,后面再体验OP框架。
1、Admin Option Framework

如果我们创建的主题或者插件需要有不少的自定义字段设置的,那是必须要用到框架省心调用。CSF框架对于开发WordPress主题和插件是通用共存的。
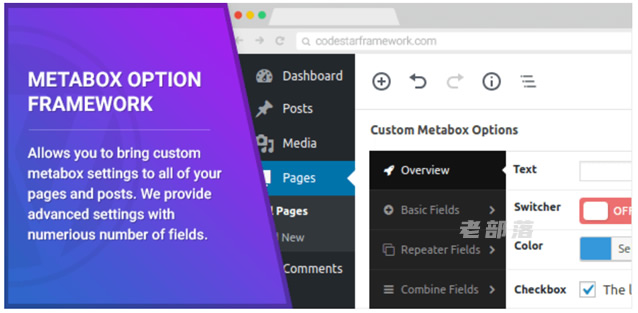
2、Metabox Option Framework

较大方便的适合我们需要让用户设置自定义的选项页面和文章设置,支持扩展自定义字段。
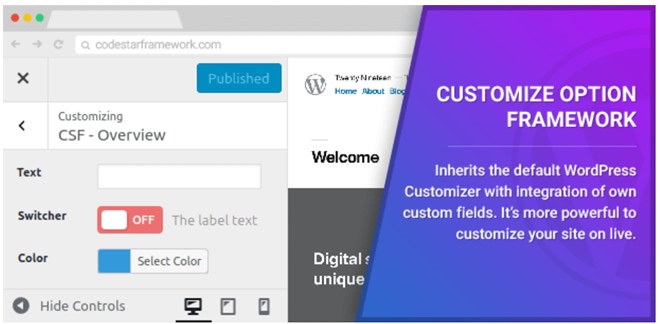
3、Customize Option Framework

支持主题自定义设置,这个对于主题的高级开发功能是有很大的优势的。对于CSF免费的框架是不支持的。
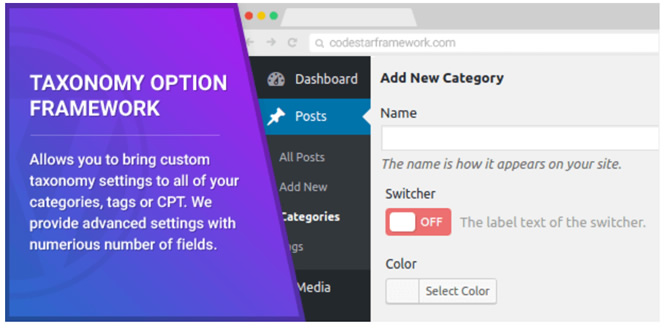
4、Taxonomy Option Framework

分类框架设置,我们可以方便的对WP分类和TAG等分类字段设置自定义。
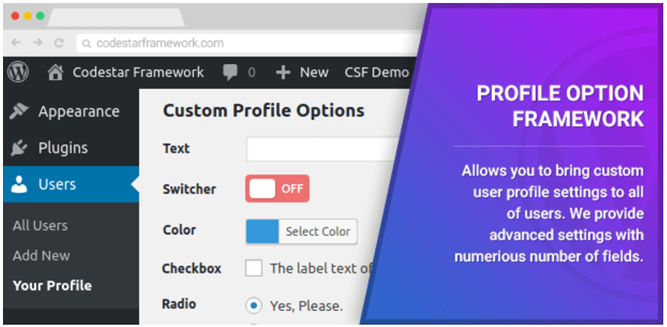
5、Profile Option Framework

6、Widget Option Framework

侧边框架支持我们可以自定义侧边选项。
7、Comment Metabox Framework

评论框架支持我们可以自定义给评论添加自定义字段。
8、Shortcode Generate Framework

短代码框架支持我们自定义设置内容短代码自定义。
总结,老蒋看到Codestar Framework选项框架确实是比较强大的,基本上涵盖WordPress插件和主题对于WP主题的设置选项功能,如果我们有需要开发主题和插件的,可以看看这款选项插件。对于其他框架我们也可以参考 「5+款开源免费WordPress主题开发框架(WordPress开发主题必备)」。

 老部落
老部落