我们很多时候在寻找WordPress免费主题的时候其实不难发现WordPress曾经默认自带的主题都是不错的,只要我们稍微修改代码优化界面就是一个不错的轻便主题。比如,我个人就比较喜欢Twenty Twelve 主题,最近我也在慢慢的优化这款主题增加内置的功能,尽量不去使用插件。
比如在修改Twenty Twelve 主题的时候,他本身默认的分页是原始的不带分页,这里我们可以使用PageNavi插件代替,这不我们需要寻找替换原始代码分页的位置。

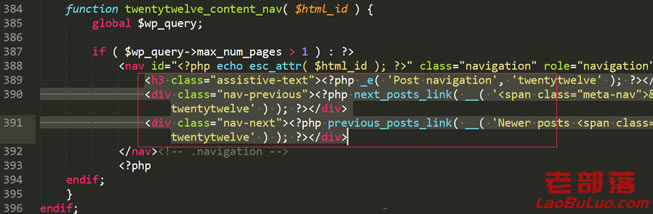
这里我们找到Twenty Twelve主题,Functions.php 文件。
<h3 class="assistive-text"><?php _e( 'Post navigation', 'twentytwelve' ); ?></h3>
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentytwelve' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?></div>
这里找到这段代码,然后替换成我们分页插件的代码,或者我们自己有其他分页模块。
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
替换完毕之后,我们可以看到Twenty Twelve主题分页是不是实现。

 老部落
老部落