我们站长在运营网站的时候,肯定会需要将静态文件,比如图片尽量的压缩体积,当然也必须保持已有的清晰度,于是会采用目前比较流行的WEBP压缩格式。我们在前面的又拍云云存储插件中有介绍到WPUPYUN最新版本有自带又拍云云图片编辑处理功能,而且可以快速一键设置WEBP格式压缩,以及可以自定义水印、裁剪、缩放等等图片编辑。
目前,如果我们有使用又拍云云存储管理静态文件,都是可以使用目前免费的云图片处理功能。在这篇文章中,我们WordPress笔记网站以WPUPYUN又拍云云存储插件为例,然后示范这个图片编辑到底有什么作用。

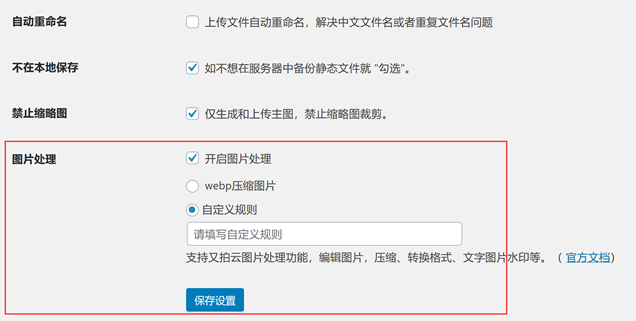
默认图片处理是关闭的,我们可以开启图片处理。然后选择默认的WEBP压缩图片,这里是无损压缩的,我们可以在自定义规则中设置有损压缩,这样压缩后的体积会更小,同时可以填写其他相关的规则对图片进行处理。在下面的篇幅中,我们就以官方已有的以及我们可能常用的规则示范,看看如何对图片处理。
1、图片缩放功能
| 参数 | 值 | 说明 |
|---|---|---|
/fw/<width> |
宽,如 300 | 限定宽度,高度自适应 |
/fh/<height> |
高,如 200 | 限定高度,宽度自适应 |
/max/<max> |
最长边,如 200 | 限定最长边,短边自适应 |
/min/<min> |
最短边,如 200 | 限定最短边,长边自适应 |
/fwfh/<w>x<h> |
宽x高,如 300×200 | 限定宽度或高度,宽高不足时不缩放 |
/fwfh2/<w>x<h> |
宽x高,如 300×200 | 限定宽度最小值和高度最小值,宽高不足时不缩放 |
/both/<w>x<h> |
宽x高,如 300×200 | 固定宽度和高度,宽高不足时居中裁剪再缩放。特别地,配合 /force/true 使用时,宽高不足时只缩放,不裁剪 |
/sq/<w> |
宽或高,如 300 | 图片缩放成正方形,宽高相等 |
/scale/<scale> |
缩放比例,如 50 | 宽高等比例缩放,取值范围 [1-1000] |
/wscale/<wscale> |
宽度缩放比例,如 200 | 宽度按比例缩放,高度不变,取值范围 [1-1000] |
/hscale/<hscale> |
高度缩放比例,如 200 | 高度按比例缩放,宽度不变,取值范围 [1-1000] |
/fxfn/<max>x<min> |
长边x短边,如 300×200 | 限定长边或短边,进行等比缩放,不裁剪 |
/fxfn2/<max>x<min> |
长边x短边,如 300×200 | 限定长边最小值和短边最小值,进行等比缩放,不裁剪 |
/fp/<integer> |
宽高像素积,如 200000 | 宽高等比例缩放,直到宽高像素积小于但最接近指定值,取值范围 [1-25000000] |
/force/<boolean> |
true | 不支持放大的参数,指定 /force/ 为 true 进行放大,默认 false |
fwfh当原图宽与期望缩放的宽的比例大于原图高与期望缩放的高的比例时,是fw;否则,是fh。scale值取20时,缩小后的图片宽高是原图宽高的20%;取200时,放大后的图片宽高是原图宽高的200%。- 特别地,大部分参数默认不支持放大,如果需要放大,请指定
/force/true。 –<w>x<h>中的x是小写字母 x,不是乘号。
2、裁剪图片
| 参数 | 值 | 说明 |
|---|---|---|
/crop/<w>x<h>a<x>a<y> |
宽x高axay,如 300x200a80a60 | 缩小或放大前进行裁剪 |
/clip/<w>x<h>a<x>a<y> |
宽x高axay,如 300x200a80a60 | 缩小或放大后进行裁剪 |
/gravity/<gravity> |
位置,如 north | 裁剪开始的方位,默认 northwest,详见方位说明。特别地,/gravity 需要放在 /crop 或 /clip 的后面 |
/roundrect/<roundrect> |
圆角半径,如 20 | 裁剪时对四角进行圆化(圆角裁剪),默认 10 |
注
<w>x<h>中的x是小写字母 x,不是乘号。当<w>x<h>是0x0时,自动根据偏移量计算裁剪图片宽、高。a<x>s<y>中的<x>、<y>表示偏移量,a、s表示正、负,x正负判断依据是:往east方向偏移,为a;往west方向偏移,为s;y正负判断依据是:往south方向偏移,为a;往north方向偏移,为s。
3、图片水印
| 参数 | 值 | 说明 |
|---|---|---|
/watermark/url/<url> |
Base64 编码字符串 | 水印相对路径的 Base64 编码,相对路径包含 /,比如 /path/to/watermark.png。水印需要上传到待处理图片的服务下。详见[注] |
/align/<align> |
位置,如 north | 水印图片放置方位,默认 northwest,详见方位说明 |
/margin/<x>x<y> |
横偏移x纵偏移,如 15×10 | 水印图片横纵相对偏移,默认 20x20 |
/opacity/<opacity> |
透明度,如 90 | 水印图片透明度,默认 100,取值范围 [0-100],值越大越不透明,0 完全透明,100 完全不透明 |
/percent/<integer> |
百分比值,如 50 | 水印图片自适应原图短边的比例,默认 0,表示不设置该参数,详见[注] |
/repeat/<boolean> |
true | 水印图片是否重复铺满原图,默认 false |
/animate/<boolean> |
true | 允许对动态图片加水印,默认 false |
4、文字水印
| 参数 | 值 | 说明 |
|---|---|---|
/watermark/text/<text> |
文字内容,如 5L2g5aW977yB |
文字内容的 Base64 编码字符串,示例为 你好! |
/size/<size> |
大小,如 16 | 文字大小,单位 px,默认 32 |
/font/<font> |
字体,如 simsun(宋体) | 文字字体,默认 simsun。字体使用时,需要用参数名。参数名见字体列表 |
/color/<color> |
RRGGBB,如 FF0000(红色) | 字体颜色,默认 000000(黑色) |
/border/<border> |
RRGGBBAA,如 FF000000(不透明红色) | 文字描边,默认 FFFFFFFF(透明白色),详见 border 说明 |
/align/<align> |
位置,如 north | 文字放置方位,默认 northwest,详见方位说明 |
/margin/<x>x<y> |
横偏移x纵偏移,如 15×10 | 文字横纵相对偏移,默认 20x20 |
/opacity/<opacity> |
透明度,如 90 | 文字透明度,默认 100,取值范围 [0-100],值越大越不透明,0 完全透明,100 完全不透明 |
/animate/<boolean> |
true | 允许对动态图片加水印,默认 false |
如果希望多个水印,比如图片+文字水印,我们示范一个范例,这个是官方的。
/watermark/text/5L2g5aW977yB/font/simhei/watermark/url/L2RvY3MvY2xvdWQvdXB5dW4tbG9nby5wbmc=/align/southeast
我们直接丢到自定义插件设置中即可,但是如果我们自己需要设置需要单独文字和图片URL进行Base64编码转化。
5、图片边框
| 参数 | 值 | 说明 |
|---|---|---|
/border/<w>x<h> |
宽x高,如 3×2 | 边框尺寸,w 表示左右边框宽度,h 表示上下边框宽度 |
/brdcolor/<brdcolor> |
RRGGBBAA,如 FF000000(红色不透明) | 边框颜色和透明度,默认 FFFFFF00(白色不透明) |
注
brdcolor的值RRGGBBAA,RRGGBB表示边框颜色;AA表示不透明度,取值[0-255],值越大越透明,00表示完全不透明,FF表示完全透明。<w>x<h>中的x是小写字母 x,不是乘号。
如果我们需要更为详细的解释,可以查看官方文档:https://help.upyun.com/knowledge-base/image/。

 老部落
老部落