我们网友可以在WPQINIU新版本插件中看到有兼容七牛云文件样式的设置,这样这款插件的功能就比较丰富,用户可以自定义裁剪、压缩、水印等功能,而且很轻松的只需要设置图片样式就可以在我们网站展示的图片中体现出来,当然实际上入库的是我们原图,不影响我们后期不使用图片样式。

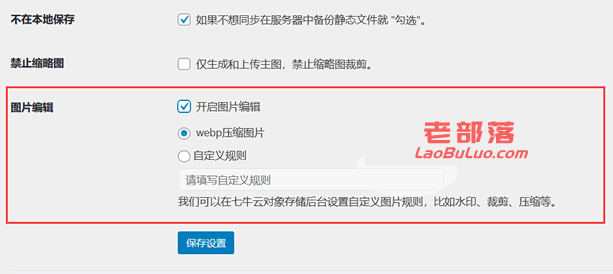
我们可以看到上图,对应的WPQINIU插件设置都可以看到。默认我们可以开启图片编辑,选择WEBP压缩图片,这样我们上传的JPG等图片在浏览器看到的都是压缩后的WEBP格式,但是有的浏览器估计不支持。WEBP压缩后图片是缩小体积的,但是实际上我们的图片还是原图在存储的。
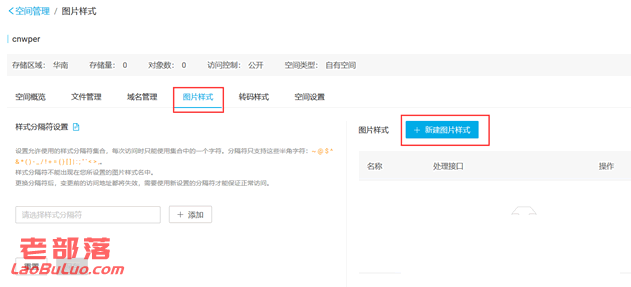
同时,这款插件还沿袭其他对象存储的自定义功能,我们可以自定义图片编辑规则,可以自定义规则。具体如何操作呢?我们可以到七牛对象存储后台,可视化调整设置规则后贴进来代码。

我们可以新建图片样式,这里我们只是需要获取到最后的代码贴到我们插件里。

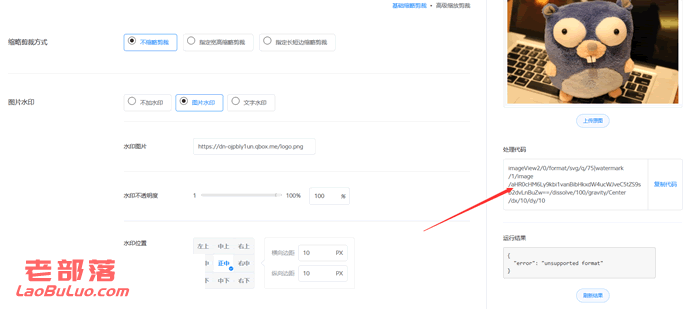
我们可以设置水印、裁剪、压缩、格式转化,然后在右侧可以看到生产的处理代码,然后贴到我们WPQINIU插件自定义图片编辑中即可。

 老部落
老部落