如果我们较早接触建站的朋友肯定知道以前国内也有不少类似的服务提供商,比如多说、有言、评论啦,以及搜狐畅言等等。但是大部分提供商都因为盈利模式问题,纷纷关闭。目前在运行的应该不是太多,畅言审核也是比较严格,需要网站完成我们知道的审核手续才可以接入畅言使用其评论功能。对于大部分网站来说,我们还是将网站评论内置在网站功能中。
但是有些专题项目或者是特定的网站需求有一个单独的评论留言功能,或者是评论留言数据过大,希望与网站数据分离。其实这类产品,国内商家也是有效仿海外服务商的,其中我们熟悉的应该是DISQUS,但是我们国内网站无法使用。今天笔者有看到同样来自海外服务商的CommentBox也有提供这类评论服务,免费账户每月评论100条评论,如果需要更多的数量则需要付费。

根据CommentBox提供的介绍,即便是免费账户版本也是无广告的。毕竟人家是希望提供更好的产品吸引我们付费服务。可以在申请后JS嵌套到网站中,或者也可以使用WordPress插件快速接入。具体是什么样子的,我们一起看看吧。
第一、CommentBox账户申请
1、CommentBox官方网站
官网地址:https://commentbox.io
2、账户申请
无论我们是准备付费还是跟我一样看看,那总得要注册一个账户。

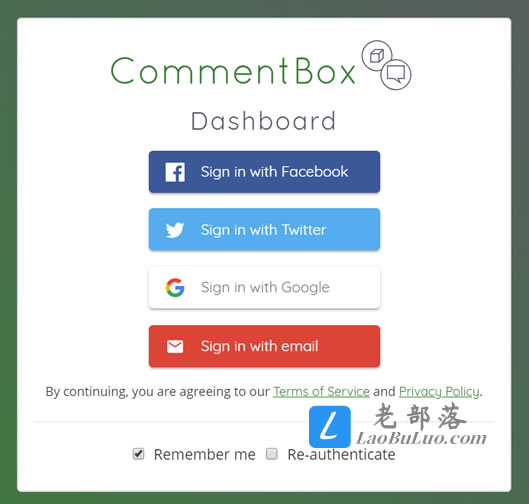
我们可以用第三方账户一并注册或者是用邮箱注册。
3、验证和设置

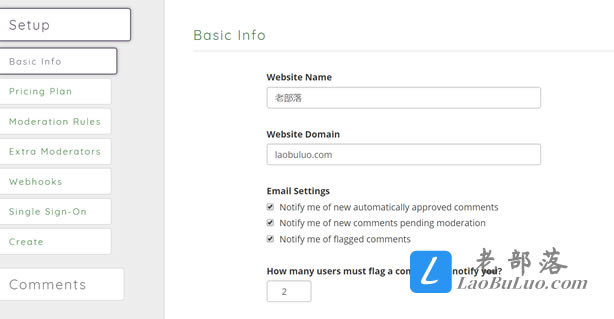
这里我们注册后需要验证邮箱激活,以及设置接入网站信息。选择免费还是付费套餐,以及其他相关设置。一定要先激活邮件,要不是无法添加的。

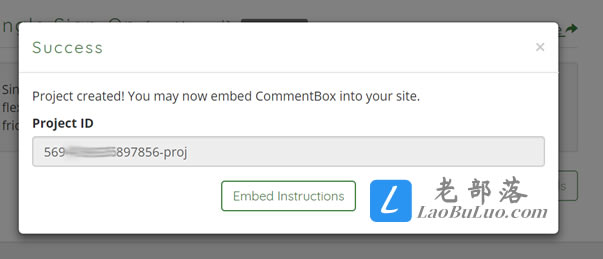
添加完毕之后会有一个Project ID,这个ID是唯一的。后面需要用到。
第二、CommentBox评论框添加到网站
在这里,我们介绍如果是使用的是WordPress网站,我们直接可以使用插件安装。
1、插件地址
插件:https://wordpress.org/plugins/commentbox-io/
我们直接下载激活安装。
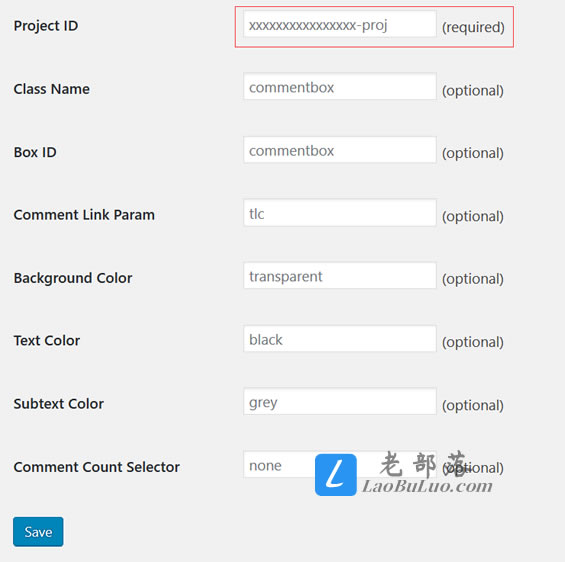
2、设置参数

这里最主要的是设置Project ID,其他样式参数根据需要以及我们自己的主题样式设置。
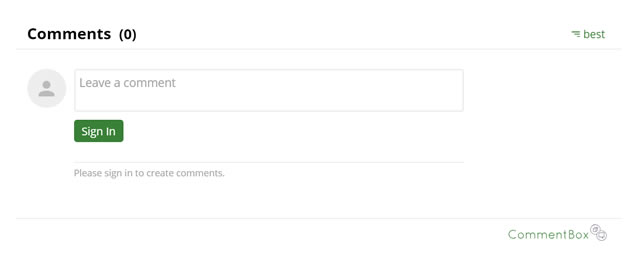
3、效果展现

然后我们可以到前端看到评论框默认效果。这里笔者没有设置样式,我们可以根据需要设置。
最后,实际我这边测试看到一直在加载,如果在国内打开体验是不够好的。所以CommentBox评论功能不适合中文网站,如果是外贸网站或者海外项目的可以使用,中文的项目就算了。

 老部落
老部落
















